Beste Verfahren zum Gestalten von Layouts
Ihre Layouts skizzieren
Zusätzlich zur Planung der Struktur Ihrer Datenbank (siehe Erstellen einer eigenen App) skizzieren Sie Ihre Layouts auf Papier oder am Bildschirm, bevor Sie sie in FileMaker Pro Advanced erstellen. Ein paar Skizzen können Ihnen dabei helfen, etwaige Gestaltungsprobleme zu lösen, Ideen zu vermitteln und Zeit zu sparen. Der Skizzierungsvorgang unterstützt Sie auch bei der Erstellung von Layouts, die optisch ausgewogen sind und Benutzern die Vorgehensweise klar vorzeichnen.
Die Geräte identifizieren, die auf Ihr Layout zugreifen
Geräte können je nach Hardware- und Netzwerkleistung, Bildschirmgröße und Auflösung variieren. Wenn Sie wissen, welche Geräte auf das Layout zugreifen, können Sie das Design des Layouts besser an diese Geräte anpassen. So funktioniert beispielsweise ein Layout, das für einen PC konzipiert wurde, unter Umständen auf einem iOS-Gerät nicht zufriedenstellend.
Um eine optimale Lösung für Benutzer zu bieten, gestalten Sie Ihr Layout so, dass es sich jedem Gerät anpasst. Gestalten Sie jedes Layout für eine Reihe von Gerätegrößen und konfigurieren Sie die Optionen für automatische Größeneinstellung für Layoutobjekte auf der Basis von Höhe und Breite des Layouts. So wird sichergestellt, dass sich das Layout bei jedem Gerät über den gesamten Bildschirm erstreckt. Weitere Informationen finden Sie unter Automatische Größenanpassung für Layoutobjekte.
Wenn viele verschiedene Geräte auf das Layout zugreifen, empfiehlt es sich, ein Layout für jedes Gerät zu erstellen. Sie können Benutzer mit dem Script-Trigger „BeiLayoutBetreten“, der Funktion „Hole ( SystemPlattform )“ und dem Scriptschritt „Gehe zu Layout“ zu den passenden Layouts weiterleiten.
Verständnis der Funktionen jedes FileMaker-Produkts
Jedes FileMaker-Produkt besitzt einzigartige Funktionen. So kann zum Beispiel FileMaker Go Unterschriften erfassen und auf FileMaker WebDirect kann von jedem kompatiblen Webbrowser zugegriffen werden. Es ist wichtig, die Funktionen jedes FileMaker-Produkts zu verstehen, damit Sie Layouts gestalten können, die optimal mit jedem Produkt funktionieren.
Weitere Informationen finden Sie im FileMaker Go Entwicklerhandbuch, im FileMaker WebDirect Handbuch, im FileMaker Server Custom Web Publishing Handbuch und im FileMaker Data API Handbuch.
Bildschirmschablonen und Positionierwerkzeuge verwenden
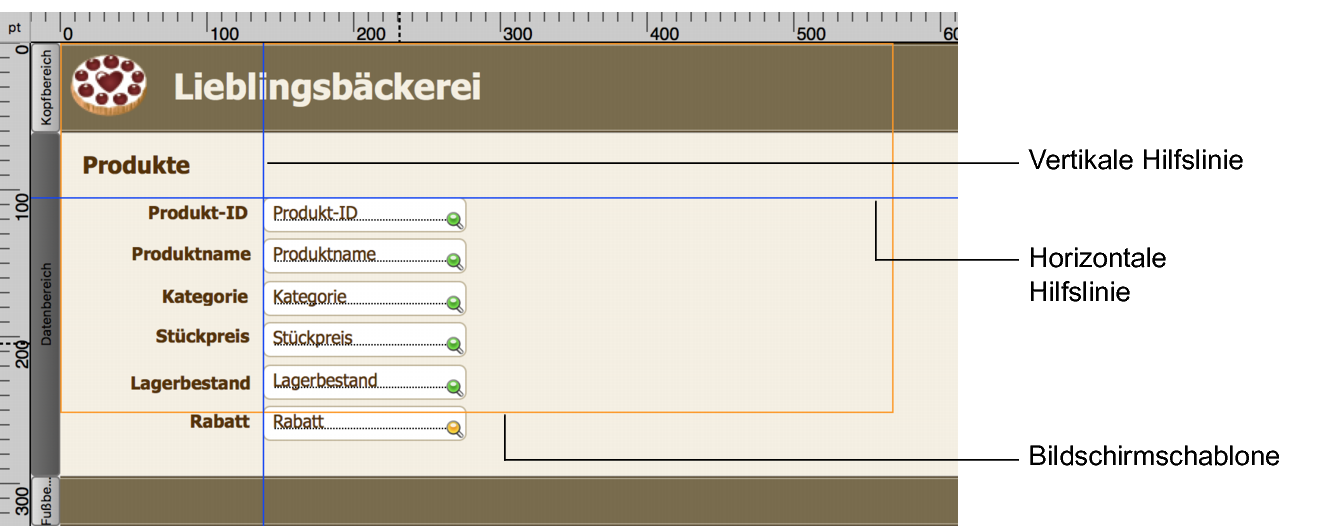
Klicken Sie auf den Pfeil auf  in der Layoutleiste, um Bildschirmschablonen einzublenden, die Sie beim optimalen Layout-Design für iPad, iPhone und mehrere gängige Desktop-Auflösungen unterstützen. Sie können mehrere Bildschirmschablonen gleichzeitig anzeigen. Weitere Informationen finden Sie unter Einstellen der Layoutgröße für andere Geräte.
in der Layoutleiste, um Bildschirmschablonen einzublenden, die Sie beim optimalen Layout-Design für iPad, iPhone und mehrere gängige Desktop-Auflösungen unterstützen. Sie können mehrere Bildschirmschablonen gleichzeitig anzeigen. Weitere Informationen finden Sie unter Einstellen der Layoutgröße für andere Geräte.
FileMaker Pro Advanced bietet mehrere Werkzeuge, um die Größe von Layoutobjekten rasch und präzise einzustellen, sie umzuformen, zu positionieren und auszurichten. Hilfslinien unterstützen Sie bei der vertikalen und horizontalen Ausrichtung von Objekten im selben Layout oder über mehrere Layouts hinweg. Dynamische Hilfslinien geben Ihnen visuelle Hinweise bei der Arbeit mit Layoutobjekten. Weitere Informationen finden Sie unter Verwenden von Hilfslinien und dynamischen Hilfslinien.
Verwenden Sie ein Design, das zum Zweck Ihres Layouts passt
Ein Design beeinflusst die Merkmale eines Layouts wie Hintergrundfarbe, Feldgrenzen und Füllung sowie Textattribute in Textobjekten und Feldern.
Wählen Sie im Dialogfeld „Design ändern“ ein Design, das am besten zum Zweck Ihres Layouts passt. (Klicken Sie in der Statussymbolleiste auf  , um das Dialogfeld anzuzeigen.) Um zum Beispiel mit einem Design zu arbeiten, das aus einfachen Linien, Farben und Stilen besteht, wählen Sie das minimalistische Design. Wenn Ihr Layout mit FileMaker Go verwendet werden soll, wählen Sie eines der Touch-Designs (z. B. Minimalistisch Touch).
, um das Dialogfeld anzuzeigen.) Um zum Beispiel mit einem Design zu arbeiten, das aus einfachen Linien, Farben und Stilen besteht, wählen Sie das minimalistische Design. Wenn Ihr Layout mit FileMaker Go verwendet werden soll, wählen Sie eines der Touch-Designs (z. B. Minimalistisch Touch).
Wenn Sie das Design eines Layouts ändern und dann die Änderung widerrufen, bleibt das neue Design, aber alle vor Anwendung des neuen Designs zugewiesenen Formatattribute werden angezeigt. Bei erneutem Widerrufen bringt FileMaker Pro Advanced das Layout zurück in den Zustand, bevor das neue Design zugewiesen wurde.
Weitere Informationen finden Sie unter Ändern des Designs für ein Layout.
Layoutobjekte konsistent duplizieren
Ein Merkmal eines gut gestalteten Layouts ist ein einheitliches Erscheinungsbild der Layoutobjekte.
Sie können Folgendes verwenden:
•Vordefinierte Objektstile, die mit FileMaker Pro Advanced geliefert werden, oder eigene Stile, die Sie definieren, um Objekte auf einem oder mehreren Layouts in einer Datei oder in mehreren Dateien einer Lösung einheitlich zu formatieren. Bei Layoutstilen, die durchgängig in einer Datei zu verwenden sind, werden am praktischsten alle benötigten Stile in einem einzigen Layout entwickelt und dann in einem Design gespeichert. So können Sie Stile stets konsistent in allen Layouts zuweisen. Siehe Erstellen von und Arbeiten mit Stilen in Layouts.
•Das Formatübertragungs-Werkzeug  in der Statussymbolleiste verwenden, um die Attribute von Layoutobjekten schnell zu duplizieren. Weitere Informationen finden Sie unter Kopieren von Formatattributen in Layouts.
in der Statussymbolleiste verwenden, um die Attribute von Layoutobjekten schnell zu duplizieren. Weitere Informationen finden Sie unter Kopieren von Formatattributen in Layouts.
•Rückgängig/Wiederholen-Befehle im Menü „Bearbeiten“, um Änderungen an Layoutobjekten schrittweise zu entfernen oder zu ersetzen.
Optimierung der Leistung des Layouts
So verbessern Sie die Gesamtleistung Ihres Layouts:
•Minimieren Sie in der Listenansicht und in Ausschnitten die Anzahl von Layoutobjekten, die gleichzeitig angezeigt werden.
•Minimieren Sie die Anzahl der Ausschnitte und Bereichssteuerelemente.
•Minimieren Sie die Größe und Anzahl von Schatten.
•Minimieren Sie die Verwendung von ungespeicherten Formeln und Script-Triggern.
•Erstellen Sie mehrere Layouts mit weniger Objekten anstelle von einem Layout mit vielen Objekten.
•Erstellen Sie angepasste Designs und angepasste Stile, anstatt bestehende Designs und Stile zu überschreiben.
Ihre Layouts mit unterschiedlichem Publikum testen
Einige gängige Symbole können abhängig vom Kontext falsch interpretiert werden. Beispielsweise kann eine Flagge als Warnsymbol in anderen Kulturkreisen Erfolg bedeuten. Testen Sie Ihre Symbole und Bilder mit unterschiedlichem Publikum, bevor Sie Ihre Layouts in Gebrauch nehmen.
 in der Layoutleiste, um Bildschirmschablonen einzublenden, die Sie beim optimalen Layout-Design für iPad, iPhone und mehrere gängige Desktop-Auflösungen unterstützen. Sie können mehrere Bildschirmschablonen gleichzeitig anzeigen. Weitere Informationen finden Sie unter Einstellen der Layoutgröße für andere Geräte.
in der Layoutleiste, um Bildschirmschablonen einzublenden, die Sie beim optimalen Layout-Design für iPad, iPhone und mehrere gängige Desktop-Auflösungen unterstützen. Sie können mehrere Bildschirmschablonen gleichzeitig anzeigen. Weitere Informationen finden Sie unter Einstellen der Layoutgröße für andere Geräte.
 , um das Dialogfeld anzuzeigen.) Um zum Beispiel mit einem Design zu arbeiten, das aus einfachen Linien, Farben und
, um das Dialogfeld anzuzeigen.) Um zum Beispiel mit einem Design zu arbeiten, das aus einfachen Linien, Farben und  in der Statussymbolleiste verwenden, um die Attribute von Layoutobjekten schnell zu duplizieren. Weitere Informationen finden Sie unter
in der Statussymbolleiste verwenden, um die Attribute von Layoutobjekten schnell zu duplizieren. Weitere Informationen finden Sie unter