Filling objects, layout parts, or the layout background with a color gradient
|
1.
|
In Layout mode, select one or more objects, a part label, or click anywhere in the layout background to select it.
|
|
2.
|
|
4.
|
Note To display the layout background, one or more layout parts must be transparent. See Setting the fill, line style, and borders for objects, layout parts, and the layout background.
|
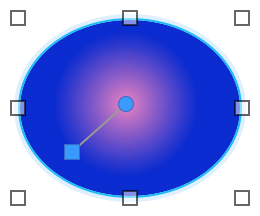
Note The center point of a radial gradient on a layout part is controlled by the current theme. You can apply a radial setting by copying and pasting the setting from another object or layout part. See Copying formatting attributes between layout objects, parts, or backgrounds.
|
|||
|
|||
|
Note If you drag the gradient control off the layout, it disappears. To restore the gradient control:
|
|||
|
•
|
|
•
|
Drag the Opacity slider to change the transparency of the gradient color.
|