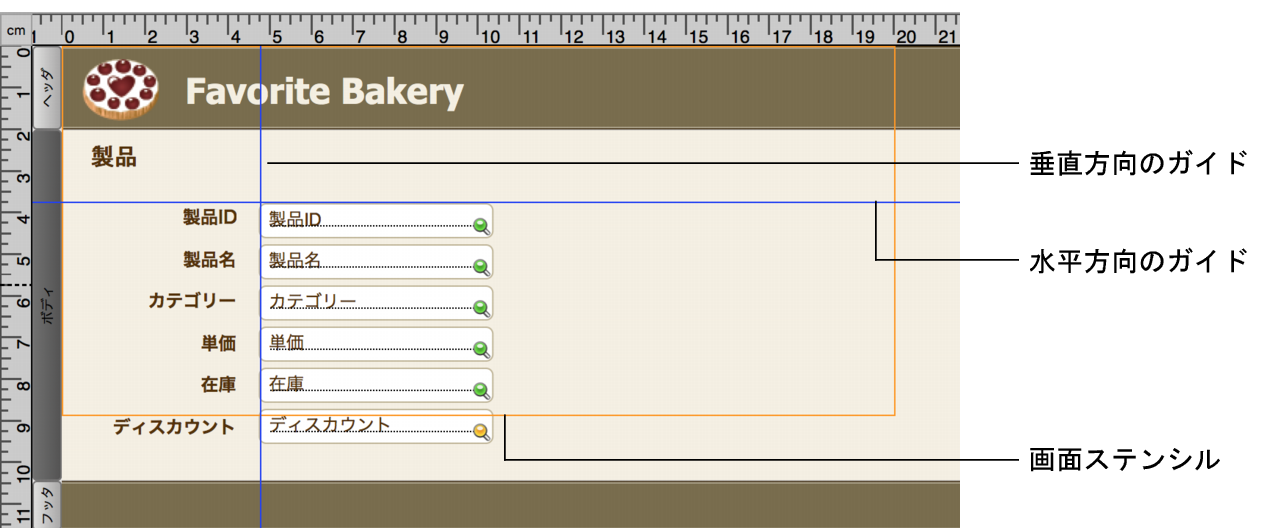
レイアウトバーで矢印 ![[スクリプトを指定] ボタン](../FMP_Help/images/button_scrn_stncls.png) をクリックして画面ステンシルを表示し、iPad、iPhone および一般的なデスクトップ解像度に最適なレイアウトのデザインを行うことができます。同時に複数の画面ステンシルを表示することができます。さまざまなデバイスに対するレイアウトのサイズ変更を参照してください。
をクリックして画面ステンシルを表示し、iPad、iPhone および一般的なデスクトップ解像度に最適なレイアウトのデザインを行うことができます。同時に複数の画面ステンシルを表示することができます。さまざまなデバイスに対するレイアウトのサイズ変更を参照してください。
カスタム App の作成で説明したデータベースの構造の計画の他、FileMaker Pro Advanced で作成を開始する前に、紙面上または画面上でレイアウトをスケッチします。いくつかのスケッチにより、設計の問題を解決し、アイディアをやりとりして時間を節約することができます。スケッチプロセスは視覚的にバランスがとれたレイアウトを作成し、ユーザがすべきことをはっきりさせることもできます。
ハードウェアとネットワークのパフォーマンス、画面サイズ、および解像度はデバイスごとに異なります。レイアウトにアクセスするデバイスを識別すると、それらのデバイスで操作するレイアウトを適切にデザインできます。たとえば、デスクトップコンピュータ用のレイアウトデザインは、iOS デバイスで適切に機能しないことがあります。
ユーザに最適なソリューションを提供するには、各デバイスに合わせてレイアウトをデザインします。ある程度の範囲のサイズの各デバイス用にレイアウトをデザインし、レイアウトの高さと幅に基づいてレイアウトオブジェクト用の自動サイズ変更オプションを設定します。これにより、各デバイスに対してレイアウトが全画面に拡張されます。レイアウトオブジェクトの自動サイズ変更オプションの設定を参照してください。
多様なデバイスがレイアウトにアクセスする場合、各デバイス用に 1 つのレイアウトを作成することを検討してください。OnLayoutEnter スクリプトトリガ、Get (システムプラットフォーム) 関数、および[レイアウト切り替え] スクリプトステップを使用して、ユーザに適切なレイアウトを表示できます。
各 FileMaker 製品には固有の機能があります。たとえば、FileMaker Go は署名を取得でき、FileMaker WebDirect は互換性のある任意の Web ブラウザからアクセスできます。各製品で最適に機能するレイアウトをデザインするために、各 FileMaker 製品の機能を理解することが重要です。
FileMaker Go デベロップメントガイド、FileMaker WebDirect ガイド、『FileMaker Server カスタム Web 公開ガイド』、および FileMaker Data API ガイドを参照してください。
レイアウトバーで矢印 ![[スクリプトを指定] ボタン](../FMP_Help/images/button_scrn_stncls.png) をクリックして画面ステンシルを表示し、iPad、iPhone および一般的なデスクトップ解像度に最適なレイアウトのデザインを行うことができます。同時に複数の画面ステンシルを表示することができます。さまざまなデバイスに対するレイアウトのサイズ変更を参照してください。
をクリックして画面ステンシルを表示し、iPad、iPhone および一般的なデスクトップ解像度に最適なレイアウトのデザインを行うことができます。同時に複数の画面ステンシルを表示することができます。さまざまなデバイスに対するレイアウトのサイズ変更を参照してください。
レイアウトオブジェクトを素早く正確にサイズ設定、位置設定および配置できるツールがいくつか用意されています。ガイドは、同一レイアウト内または複数のレイアウトにわたってレイアウトオブジェクトを垂直方向または水平方向に配置するのに役立ちます。ダイナミックガイドは、レイアウトオブジェクトで作業する際の視覚的な手がかりとなります。ガイドおよびダイナミックガイドの使用を参照してください。

テーマは、背景色、フィールドの枠と塗りつぶし、テキストオブジェクトとフィールド内のテキストの属性といったレイアウトの特徴に影響します。
[テーマの変更] ダイアログボックスで、レイアウトの目的に適したテーマを選択します(ダイアログボックスを表示するには、ステータスツールバーの  をクリックします)。たとえば、シンプルな線、色、およびスタイルがあるテーマで作業するには、[ミニマリスト] テーマを選択します。FileMaker Go でレイアウトを使用する場合、いずれかの [タッチ] テーマ ([ミニマリストタッチ] など) を選択します。
をクリックします)。たとえば、シンプルな線、色、およびスタイルがあるテーマで作業するには、[ミニマリスト] テーマを選択します。FileMaker Go でレイアウトを使用する場合、いずれかの [タッチ] テーマ ([ミニマリストタッチ] など) を選択します。
レイアウトのテーマを変更した後に、その変更を元に戻すと新しいテーマが残りますが、新しいテーマに以前適用した書式属性が表示されます。もう一度元に戻すと、レイアウトは新しいテーマを適用する前の状態に戻ります。
レイアウトのテーマの変更を参照してください。
デザインが良質なレイアウトの特徴は、レイアウトオブジェクト間の外観に一貫性があることです。
次を使用できます:
•FileMaker Pro Advanced に付属するあらかじめ定義されたオブジェクトスタイル、またはファイルやソリューション内の複数のファイルやレイアウトでオブジェクトを一貫して書式設定するために作成したカスタムスタイルを使用できます。ファイル全体で使用するレイアウトスタイルをデザインするときは、1 つのレイアウトで作業して必要なすべてのスタイルを開発し、それらのスタイルを 1 つのテーマに保存しておくと、すべてのレイアウトに一貫したスタイルを適用できます。レイアウトのスタイルの作成と設定を参照してください。
•ステータスツールバーの書式のコピー/貼り付け  ツールを使用して、レイアウトオブジェクトの属性を素早く複製できます。レイアウトの書式設定属性のコピーを参照してください。
ツールを使用して、レイアウトオブジェクトの属性を素早く複製できます。レイアウトの書式設定属性のコピーを参照してください。
•[編集] メニュー > [元に戻す] および [再実行] コマンドは、レイアウトオブジェクトへの変更を段階的に取り除く、または置き換えるために使用できます。
レイアウトの全体的なパフォーマンスを向上させるには:
•リスト形式およびポータルの場合、同時に表示するレイアウトオブジェクトの数を最小限にします。
•ポータルとパネルコントロールの数を最小限にします。
•影のサイズと数を最小にします。
•非保存の計算とスクリプトトリガの使用を最小限にします。
•多くのオブジェクトを含む 1 つのレイアウトではなく、少ない数のオブジェクトを含むレイアウトを複数作成します。
•既存のテーマとスタイルを変更するのではなく、カスタムテーマとカスタムスタイルを作成します。
一部の一般的な記号は、特定の状況では解釈が異なる可能性があります。たとえば、警告アイコンとして使用する旗のアイコンは、一部の文化では成功を意味します。レイアウトを実用化する前にさまざまなユーザに記号やイメージを確認してもらいます。