Aanbevolen procedures voor het ontwerpen van lay-outs
Maak een schets van uw lay-outs
Naast het plannen van de structuur van uw database, zoals is beschreven in
Een oplossing maken, raadt FileMaker u aan op papier of op het scherm een schets van uw
lay-outs te maken voordat u deze in FileMaker Pro maakt. Wanneer u enkele schetsen maakt, kunt u gemakkelijker ontwerpproblemen oplossen, ideeën uitwisselen en tijd besparen. Bovendien kan het schetsproces u helpen lay-outs te maken die een visueel evenwicht uitstralen en die intuïtief werken voor gebruikers.
Bepaal welke apparaten de lay-out zullen gebruiken
Apparaten hebben verschillende hardware- en netwerkprestaties, schermgrootten en resoluties. Als u bepaalt welke apparaten de lay-out zullen gebruiken, kunt u de lay-out beter ontwerpen om met die apparaten te werken. Bijvoorbeeld: een lay-out die is ontworpen voor een desktopcomputer werkt mogelijk niet naar behoren op een iOS-apparaat.
Voor een optimale oplossing voor gebruikers ontwerpt u de lay-out zodanig dat deze aan elk apparaat is aangepast. Ontwerp elke lay-out voor een aantal groottes van apparaten en configureer de opties voor de automatische wijziging van de grootte van lay-outobjecten op basis van de hoogte en breedte van de lay-out. Zo verzekert u dat de lay-out het gehele scherm van elk apparaat gebruikt. Raadpleeg
Opties instellen voor de automatische formaatwijziging van lay-outobjecten.
Als heel wat verschillende apparaten de lay-out zullen gebruiken, moet u overwegen een lay-out voor elk apparaat te maken. U kunt gebruikers verwijzen naar de gepaste lay-outs met de
scriptactivering BijToegangLay-out, de
Get ( SysteemPlatform ) functie, en de
Ga naar lay-out scriptstap.
Begrijp de mogelijkheden van elk FileMaker-product
Elk FileMaker-product heeft unieke functies.
FileMaker Go kan bijvoorbeeld handtekeningen vastleggen en
FileMaker WebDirect is toegankelijk vanuit elke compatibele webbrowser. Het is belangrijk dat u een goed begrip hebt van de functies van elk FileMaker-product zodat u lay-outs kunt ontwerpen die het best werken met elk product.
Gebruik de schermkopieën en gereedschappen voor het plaatsen van objecten
Klik op de pijl van

op de lay-outbalk om schermkopieën weer te geven die u helpen lay-outs optimaal te ontwerpen voor de iPad, iPhone en diverse populaire desktopresoluties. Het is mogelijk om meerdere schermkopieën tegelijk weer te geven. Raadpleeg
Formaat van lay-outs bepalen voor verschillende apparaten.
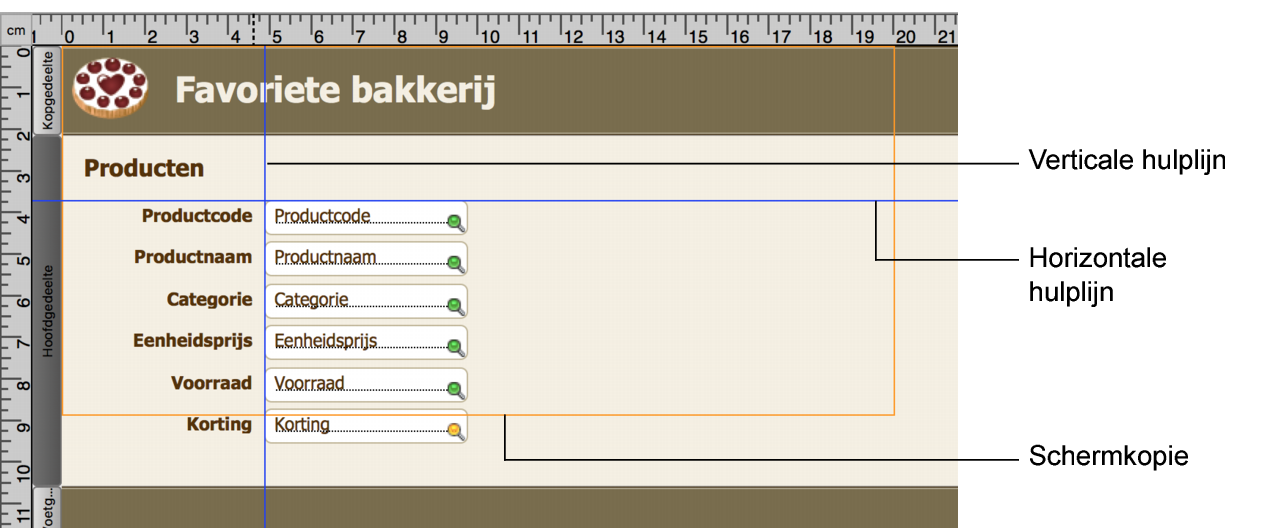
FileMaker Pro biedt verschillende gereedschappen waarmee u lay-outobjecten snel en nauwkeurig kunt positioneren, uitlijnen en vergroten/verkleinen. Hulplijnen helpen u lay-outobjecten verticaal of horizontaal uit te lijnen op dezelfde lay-out of over meerdere lay-outs heen. Dynamische hulplijnen geven u visuele hulp wanneer u lay-outobjecten bewerkt. Raadpleeg
Hulplijnen en dynamische hulplijnen gebruiken.
Gebruik een thema dat bij het doel van uw lay-out past
Met een thema beïnvloedt u de kenmerken van een lay-out, zoals de achtergrondkleur, veldranden en -vulling en tekstkenmerken in tekstobjecten en in velden.
Selecteer een thema in het dialoogvenster Thema wijzigen die het beste bij het doel van uw lay-out past. (Klik op

in de
statusbalk om het dialoogvenster weer te geven.) Bijvoorbeeld: om te werken met een thema dat eenvoudige regels, kleuren en
stijlen heeft, kiest u het thema Minimalistisch. Als de lay-out met FileMaker Go wordt gebruikt, kiest u een van de Touch-thema's (bijvoorbeeld Minimalistische touch).
Als u het thema van een lay-out wijzigt en vervolgens de wijziging ongedaan maakt, blijft het nieuwe thema behouden maar worden alle opmaakkenmerken weergegeven die u voor het toepassen van het nieuwe thema hebt toegepast. Als u de actie nogmaals ongedaan maakt, herstelt FileMaker Pro de lay-out die voor het toepassen van het nieuwe thema was ingesteld.
Dupliceer lay-outobjecten consistent
In een goed ontworpen lay-out worden de lay-outobjecten doorgaans op een consistente manier weergegeven.
U kunt het volgende gebruiken:
•Vooraf gedefinieerde objectstijlen die bij FileMaker Pro worden meegeleverd of aangepaste stijlen die u maakt om de opmaak van objecten aan te passen aan één of meer lay-outs in een bestand of meerdere bestanden in een oplossing. Bij het ontwerpen van lay-outstijlen die in een bestand zullen worden gebruikt, werkt u beter in één lay-out waar u al de nodige stijlen ontwikkelt om ze vervolgens in een thema op te slaan. Op deze manier kunt u stijlen op een consistente manier toepassen in alle lay-outs. Raadpleeg
Stijlen maken voor lay-outobjecten, -gedeelten en -achtergrond en ermee werken •Opdrachten in het menu Bewerken ongedaan maken en opnieuw uitvoeren om opeenvolgende wijzigen aan lay-outobjecten te verwijderen of te vervangen.
Optimaliseer de prestaties van een lay-out
Als u de algemene prestaties van de lay-out wilt verbeteren, doet u het volgende:
•Minimaliseer in lijstweergave en portalen het aantal lay-outobjecten die tegelijk worden weergegeven.
•Minimaliseer het aantal portalen en vensterbesturingselementen.
•Minimaliseer de grootte en het aantal schaduwen.
•Minimaliseer het gebruik van niet-bewaarde berekeningen en scriptactiveringen.
•Maak verscheidene lay-outs met weinig objecten in plaats van één lay-out met veel objecten
•Maak eigen thema's en eigen stijlen in plaats van bestaande thema's en stijlen te negeren.
Test uw lay-outs met gebruikers uit verschillende doelgroepen
Sommige bekende symbolen kunnen in bepaalde contexten verkeerd worden geïnterpreteerd. Zo gebruikt u bijvoorbeeld het symbool van een vlag misschien als waarschuwingsteken, terwijl dat in sommige culturen wordt begrepen als een teken van succes. Test uw symbolen en afbeeldingen uit bij verschillende doelgroepen voordat u uw lay-outs daadwerkelijk gaat gebruiken.
 op de lay-outbalk om schermkopieën weer te geven die u helpen lay-outs optimaal te ontwerpen voor de iPad, iPhone en diverse populaire desktopresoluties. Het is mogelijk om meerdere schermkopieën tegelijk weer te geven. Raadpleeg Formaat van lay-outs bepalen voor verschillende apparaten.
op de lay-outbalk om schermkopieën weer te geven die u helpen lay-outs optimaal te ontwerpen voor de iPad, iPhone en diverse populaire desktopresoluties. Het is mogelijk om meerdere schermkopieën tegelijk weer te geven. Raadpleeg Formaat van lay-outs bepalen voor verschillende apparaten.