Best practices for designing layouts
In addition to planning the structure of your database as described in About planning a solution, FileMaker recommends you sketch your layouts on paper or onscreen before creating them in FileMaker Pro. A few sketches can help resolve design problems, communicate ideas, and save time. The sketching process can also help you create layouts that are visually balanced and provide a clear path for users to follow.
To provide an optimal solution for users, design your layout to adapt to each device. Design each layout for a range of device sizes, and configure the auto-resize options for layout objects based on the layout’s height and width. This ensures that the layout expands to fill the entire screen for each device. See Setting auto-resize options for layout objects.
If a wide variety of devices will access the layout, consider creating a layout for each device. You can direct users to the appropriate layouts with the OnLayoutEnter script trigger, the Get(SystemPlatform) function, and the Go to Layout script step.
See FileMaker Go Development Guide, FileMaker WebDirect Guide, and FileMaker Server Custom Web Publishing Guide.
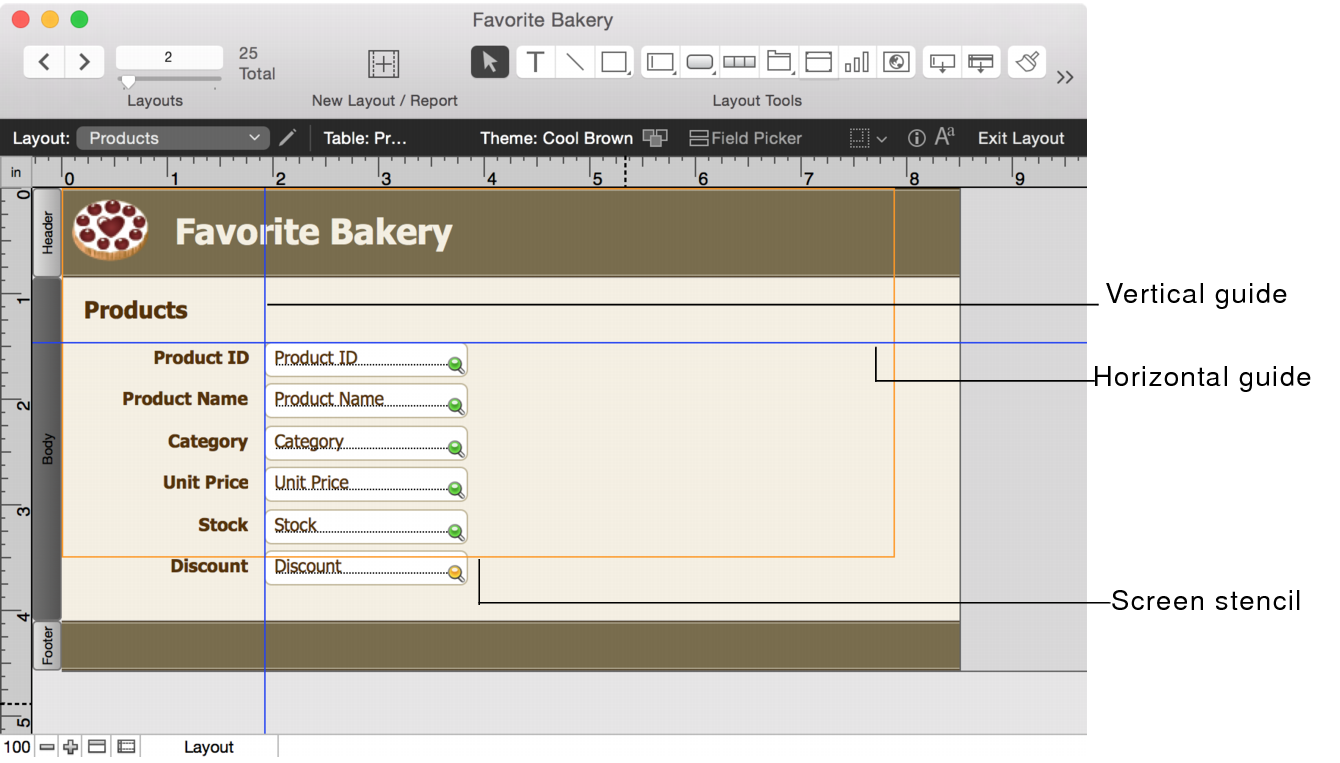
Click the arrow on  in the layout bar to display screen stencils that help you design layouts optimally for iPad, iPhone, and several common desktop resolutions. You can have multiple screen stencils visible at the same time. See Sizing layouts for different devices.
in the layout bar to display screen stencils that help you design layouts optimally for iPad, iPhone, and several common desktop resolutions. You can have multiple screen stencils visible at the same time. See Sizing layouts for different devices.
FileMaker Pro provides several tools to help you quickly and precisely size, position, and align layout objects. Guides help you align layout objects vertically or horizontally within the same layout or across multiple layouts. Dynamic guides give you visual cues as you work with layout objects. See Using guides and dynamic guides.
Select a theme in the Change Theme dialog box that best suits the purpose of your layout. (Click  in the status toolbar to display the dialog box.) For example, to work with a theme that has simple lines, colors, and styles, choose the Minimalist theme. If your layout will be used with FileMaker Go, choose one of the Touch themes (for example, Minimalist Touch).
in the status toolbar to display the dialog box.) For example, to work with a theme that has simple lines, colors, and styles, choose the Minimalist theme. If your layout will be used with FileMaker Go, choose one of the Touch themes (for example, Minimalist Touch).
|
•
|